如何从0搭建一个个人服务器?
【Written By SoTWild】
如果你上网搜索这类的教程,你多半会找到以下答复:
学习网站前端(html、css、js)
购买阿里云服务器
使用树莓派
改装手机、电脑……
这些方案固然可行,但是大都免不了资金的问题,而且对于0基础人员来说软件上的操作也相当不友好,那么就没有办法了吗?
其实还有一个解决方案:使用特殊硬件,就好像这个网站一样,将网站搭建在单片机上。
接下来,我将详细列出搭建步骤:
1、选择硬件:
· 搜索 “ESP32-CAM” 获取最简单的硬件(20¥)

· 找一个内存卡(TF卡),大小取决于你网站的规模、功能(最大32G)。(10¥)

2、软件:
接下来的部分有点难度,但不难理解
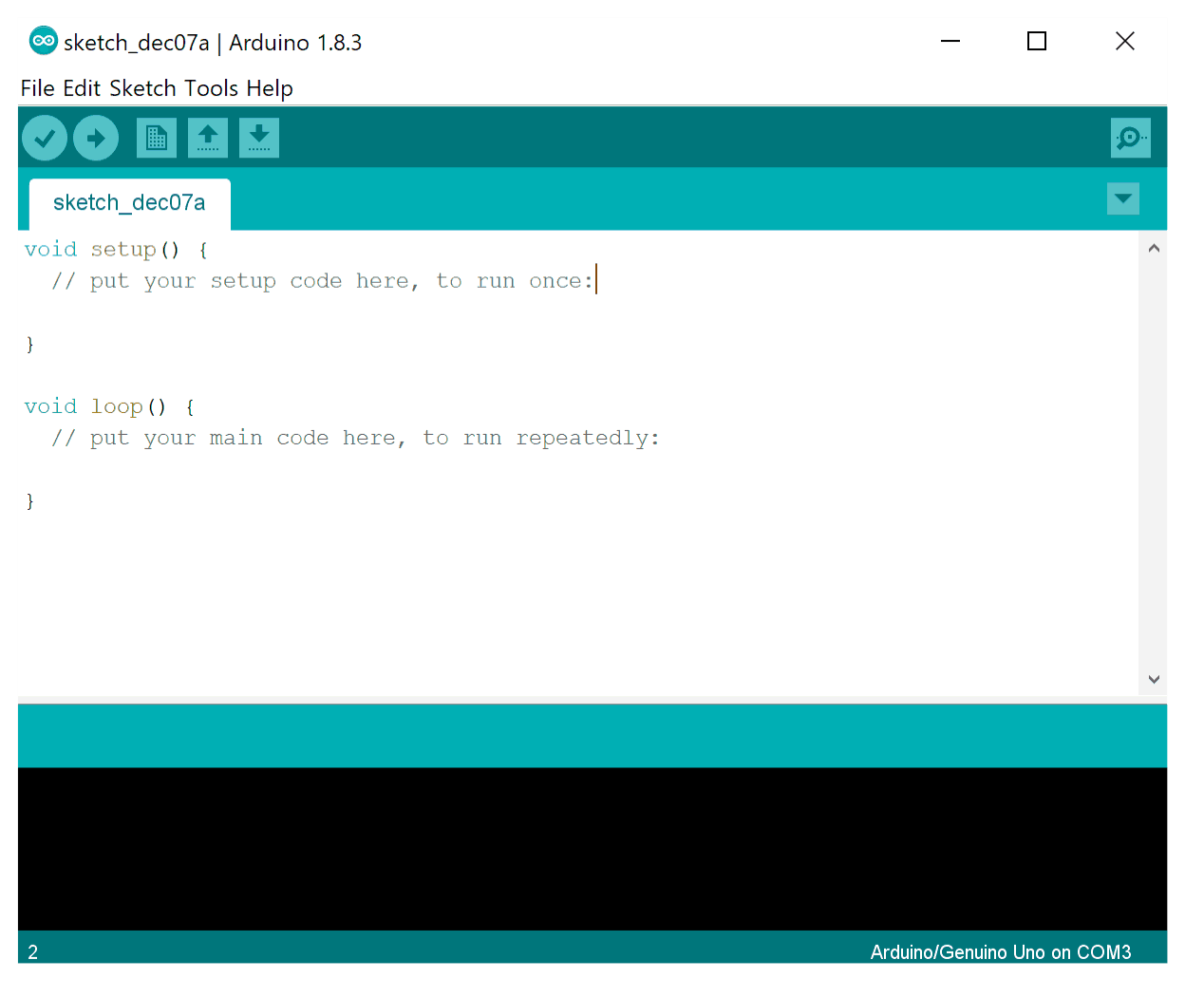
· 安装单片机的开发环境,这里使用最简单的 Arduino IDE 。来到官网选择 Windows 版本(或Mac OS,取决于你电脑的操作系统)下载。安装的过程比较简单,该agree地方agree,该next地方next,有一个要注意的地方就是其中一个页面中的 Install USB driver 一定要勾选,不然无法上传代码到开发板。
完成后应该是这样的:

· 下载开发板包:Arduino 添加ESP32
- 编写代码:
x1
5const char *ssid = "********"; //你的WiFi名称6const char *password = "********"; //你的WiFi密码7
8WebServer server(80); //声明WebServer对象9
10void handleRoot() //回调函数11{12 File contentFile = SD_MMC.open("/index.html"); //从SD卡读取文件13 if (!contentFile)14 {15 Serial.println("读取文件失败");16 server.send(404, "text/plain", "访问失败");17 return;18 }19 String contentType = "text/html"; //Content-Type为HTML20 server.streamFile(contentFile, contentType); //向客户端发送文件21 contentFile.close();22}23
24void setup()25{26 Serial.begin(115200); //串口波特率11520027 Serial.println();28
29 WiFi.mode(WIFI_STA);30 WiFi.setSleep(false);31 WiFi.begin(ssid, password); //连接到无线网络32 while (WiFi.status() != WL_CONNECTED)33 {34 delay(500);35 Serial.print(".");36 }37 Serial.println("Connected");38 Serial.print("IP Address:");39 Serial.println(WiFi.localIP());40
41 if (!SD_MMC.begin()) //挂载SD卡42 {43 Serial.println("存储卡挂载失败");44 return;45 }46
47 server.on("/", handleRoot); //注册链接和回调函数48
49 server.begin(); //启动Web服务器50 Serial.println("Web服务器启动");51}52
53void loop()54{55 server.handleClient(); //处理来自客户端的请求56}复制,粘贴到 IDE 中(替换IDE新建文件中自带的内容后,其中 5、6行对应改写),然后在 “工具-开发板-ESP32 Arduino” 中选择 AI Thinker ESP32 CAM ,再在 “工具-端口“ 中选择开发板所在的串行端口,最后用 Micro USB 数据线连接电脑和开发板,点击上传(Ctrl + U)。一分钟后,看到 ”上传成功。“ 的字样,再按 Ctrl + Shift + M 打开串口监视器,点击开发板上的 “RST” 按键。
可以看见输出:
IP Address:192.168.x.xxx
Web服务器启动
其中 ”192.168.x.xxx” 为设备的 IP 地址,当你的电脑和开发板处于同一局域网时,在浏览器里输入该 IP 地址后,你就可以看见“服务器”做出了相应(此处应为404)。
如果出现 “存储卡挂载失败” 那么将TF卡进行格式化,格式化为 FAT32 。再试,还不行就换另一种卡或大小。
- SD卡文件:
来到SD卡根目录,新建一个名为 “index” 的文本文件,写入:
xxxxxxxxxx121
3<head>4 <title>SD WebServer Test</title>5</head>6
7<body>8 <p style="background-color:gray">这是来自SD卡的html文件</p>9</body>10
11</html>12
然后保存,将文件后缀名改为 “html”,再插回开发板的卡槽内。重启开发板,访问地址,就会出现:
这是来自SD卡的html文件
这样一来,就完成了一半了。
你可以使用各种有导出为html功能的编辑软件,写下你要的文字后导出为 “index.html” 替换之前的文件,就可以实现网站内容的更换。
但是这个网站目前只能内网访问,一旦访问者脱离局域网,就无法访问,所以还需要 “内网穿透”。
3、内网穿透:
有很多内网穿透服务,我推荐OpenFrp内网穿透 | 官方网站,注册、登录后新建隧道,填入设备的IP地址,然后启用隧道,就大功告成了。现在即使身处外网,也可以顺利访问。
最后将网站进行备案。
这篇科普好像应该归为教程……
其他:
关于 ESP32 :
ESP32 芯片是由我国的乐鑫公司继 ESP8266 芯片后推出的又一款集成 WiFi 功能的微控制器。它拥有比 ESP8266 更加强大的性能,可以用来开发更加复杂的应用。ESP32 芯片或模组具有下列特点:
- 处理器:Tensilica LX6 双核处理器(一核处理高速连接;一核独立应用开发)
- 主频:32 位双核处理器,CPU 正常工作速度为 80 MHz,最高可达 240 MHz
- SRAM:520KB,最大支持 8 MB 片外 SPI SRAM
- Flash:最大支持 16 MB 片外 SPI Flash
- WiFi 协议:支持 802.11 b/g/n/d/e/i/k/r 等协议,速度高达150 Mbps
- 频率范围:2.4~2.5 GHz
- 蓝牙协议:支持蓝牙 v4.2 完整标准,包含传统蓝牙 (BR/EDR) 和低功耗蓝牙 (BLE)
- 外设接口:GPIO、ADC、DAC、SPI、I²C、I²S、UART 等
ESP32 芯片主要具有高性能、低功耗、高度集成、体积小、性能稳定等优点。